Médiakutató 2008 tél
Új média
Weboldalfejlesztés: hagyományos és innovatív módszerek
A weboldalak tesztelése a fejlesztés korai szakaszában jóval költséghatékonyabb, mint a későbbi, negatív visszajelzések kapcsán történő alakítgatásuk, újratervezésük. Kérdés azonban, hogy a weboldalak készítésekor pontosan mikor és milyen módszerekkel érdemes tesztelni azokat. Az alábbi írásban mindenekelőtt áttekintést nyújtok a weboldalak tervezésének egy lehetséges és ideálisnak mondható folyamatáról, majd bemutatom, hogy hol, milyen fázisokban alkalmazhatók a különböző hagyományos, illetve innovatív tesztelési módszerek. Az utóbbiak közül részletesen foglalkozom a tekintetkövetéses és az online fókuszcsoportos vizsgálattal: egyrészt ezek elméleti alapjaival, másrészt gyakorlati alkalmazhatóságukkal, amelyet magam is kipróbáltam1 a magyarorszag.hu oldal tesztelése során. 2
1. Test early, test often!
„Test early, test often!” – javasolja Jacob Nielsen (1994), amikor a weboldalak felhasználóbarát kialakításáról beszél. A korai és gyakori tesztelés ugyanis megtérül: egyes adatok szerint a tervezettnél tízszer drágább a fejlesztési szakaszban nem tesztelt weboldalak létrehozása, és százszor drágább azoknak a hibáknak a kijavítása, amelyekre a weboldal publikálása, elindítása után derül csak fény.
A potenciális felhasználók tesztelhetik a kérdéses weboldal használhatóságát (usability), és értékes visszajelzésekkel járulhatnak hozzá a felhasználóbarát dizájn kialakításához. (A felhasználóbarát dizájn természetesen a használhatóság részének tekinthető.) A felhasználók bevonása a tervezés és fejlesztés fázisába lerövidíti a fejlesztési időt, minimalizálja a későbbiekben előforduló karbantartási költségeket, ráadásul garanciát nyújt felhasználóbarát oldalak létrehozására.3
Azzal kapcsolatban, hogy hány fő részvétele szükséges a lehető legtöbb usabilityprobléma feltárásához, megoszlanak a vélemények. Jacob Nielsen szerint öt résztvevő már észreveszi a weboldal használhatóságával kapcsolatos problémák 85 százalékát. Álláspontja szerint az az elégséges és egyben ideális megoldás, ha egy-egy weboldal vizsgálatakor maximum öt résztvevő minél több tesztet végez el (Nielsen, 2000). Laura Faulkner (University of Texas, Austin) viszont amellett érvel, hogy a résztvevők számának növelése előnyökkel jár, és lényegesen pontosabbá teszi az eredményeket (Faulkner, 2003). Ő úgy gondolja, hogy a 15 fő tekinthető ideális létszámú csoportnak. A 15 fős minta természetesen még nem jelenti azt, hogy a kapott eredmény reprezentatív. Mindenesetre egy 5–15 fős csoport segítségével a használhatósági nehézségek nagy része már biztonsággal kiszűrhető.
2. Weboldal készítésének folyamata, tesztelési lehetőségek
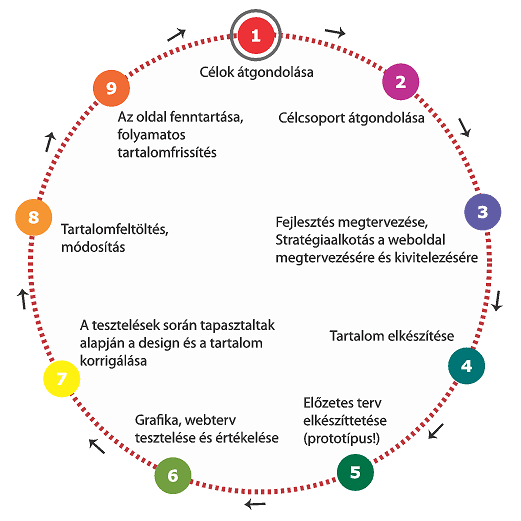
A weboldalak készítésének folyamatát a következő alapvető szakaszokra szokás bontani: tervezés, elemzés, fejlesztés, valamint optimalizálás. A továbbiakban megvizsgálok egy ilyen, további részfeladatokra osztott (lehetséges) folyamatot. Ez az említett tervezés, elemzés, fejlesztés, optimalizálás modell egyfajta részletesebb változatának is tekinthető:
Tervezés és elemzés
1. Célok átgondolása
2. Célcsoport meghatározása
Fejlesztés
3. A fejlesztés megtervezése
4. A tartalom előkészítése, rendszerezése
- Card Sorting (lapcsoportosító) teszt
- Paper prototyping (papír alapú prototípus készítése)
5. Előzetes terv elkészíttetése
6. Tesztelés és értékelés
Optimalizálás
7. Korrekciók
8. Végső simítások
- Egyéb, használhatósággal kapcsolatos tesztelési módszerek
9. Optimalizálás, feltöltés
A megfelelő helyeken utalni fogok az adott szakaszokban alkalmazható hagyományos és innovatív tesztelési módszerekre, a teljesség igénye nélkül. A tervezési folyamat átlátása és az alkalmazható tesztelési módszerek ismerete nemcsak akkor lehet hasznos, amikor a „semmiből” kell létrehozni egy teljesen új weboldalt, hanem egy már meglévő weboldal újratervezése esetében is, amely – szerencsés esetben – a felhasználói visszajelzések tükrében történik.4
1. ábra. A website-fejlesztés folyamata

2.1. A célok átgondolása
Amikor egy korábban már meglévő oldal átdolgozásáról vagy egy teljesen új weboldal létrehozásáról beszélünk, kezdő lépésként az oldallal kapcsolatos céljainkat, elvárásainkat kell átgondolnunk, valamint azt, hogy az oldal fejlesztésének/létrehozásának pontosan mi a célja. Segítségünkre lehet az olyan kérdések számbavétele, mint például:
- Miért van szükség az adott oldalra?
- Mi a célunk az oldallal? Kommunikálni szeretnénk más szervezettel? Esetleg a lehetséges vagy már meglévő vásárlóinkkal? Vagy egyszerűen csak szeretnénk jelen lenni az online világban is?
- Pontosan mi indokolja az oldal létrehozását?
- Kikkel kívánunk az oldal segítségével kommunikálni?
- Melyek az oldallal kapcsolatos rövid, közép- és hosszú távú céljaink?
Ebben a szakaszban ajánlatos végiggondolnunk az oldal teljes tervezési- elkészítési folyamatát, és árajánlatot kérni a fejlesztőktől, kivitelezőktől.
2.2. A célcsoport meghatározása
A célok tisztázása után érdemes átgondolni, hogy milyen látogatókra (célcsoportra) számíthatunk. A következő kérdések közelebb vihetnek a célcsoport beazonosításához:
- Kiket érdekelhetnek a weboldalunkon található információk?
- Várhatóan milyen céllal érkeznek a látogatók az oldalra (vásárolni, információt gyűjteni, tájékozódni)?
- Mire lesznek kíváncsiak a látogatóink?
- Milyen műveletet szeretnének az oldal segítségével végrehajtani?
- Milyen a látogatók várható összetétele (versenytársak, média, vásárlók)?
- Várhatóan milyen demográfiai adatokkal jellemezhetők?
- Milyen az internetes kapcsolatuk (széles sáv/modem stb.)?
- Feltételezhetően milyen oldalakat ismerhetnek jól és használnak gyakran?
A kérdések megválaszolása segít a célcsoportunk igényeinek megfelelő weboldal megtervezésében, fejlesztésében és kivitelezésében. A látogatók összetételére és igényeire tekintettel lévő, érdekes, minőségi tartalmakat nyújtó és gyakran frissített weboldalakon a felhasználók több időt töltenek és gyakrabban térnek rájuk vissza.
A célcsoport feltérképezésében, megismerésében segíthet az is, ha nemcsak gondolkodunk a célcsoport igényeiről, hanem – kisebb (online) fókuszcsoportos beszélgetés keretében – meg is kérdezzük őket szükségleteikről, a tervezett oldallal kapcsolatos elvárásaikról és céljaikról, arról, hogy az adott témával kapcsolatban milyen információik vannak, valamint internethasználati szokásaikról. Már ebben a szakaszban elkezdhetjük az oldalra tervezett információk csoportosítását, amely szerencsés, ha tekintetbe veszi a célcsoport tagjainak véleményét. Valószínű ugyanis, hogy ha az oldalon található információkat a célcsoport logikája szerint rendezzük a menüpontok alá, a látogatók könnyebben el tudnak majd igazodni az adott oldalon.
Végezetül a tervezési szakaszban érdemes megállapodnunk a kivitelező csapattal, egyeztetni velük az oldal fejlesztésének menetét, a tervezett célcsoporttal kapcsolatos ismereteket (a célcsoport tagjainak szükségleteit, navigációs és keresési szokásait), a majdani oldal grafikai világát. Amennyiben egy már létező oldal újratervezéséről van szó, felül kell vizsgálnunk az aktuálisan működő oldalt, azt, hogy minden tekintetben megfelel-e a felhasználók szükségleteinek. A cél az, hogy az újonnan készített oldal ne csak „új”, hanem a látogatók igényeinek még inkább megfelelő legyen.
2.3. A fejlesztés megtervezése
A weboldalak készítése során a teljes fejlesztési folyamatot érdemes előre megtervezni, mégpedig fejlesztési tervek formájában. A fejlesztési terveknek tartalmazniuk kell a részletes feladatlistát, a felelősöket, azokat a prioritásokat, amelyekre a fejlesztés során tekintettel kell lennünk, az ütemezést, az egyes feladatok elvégzési határidejét, azt, hogy mit mikorra kell időzítenünk, a „mérföldkövek”-et, valamint a költségkeretet (budget). Ebben a szakaszban érdemes áttekintenünk és elemeznünk versenytársaink weboldalait, átgondolnunk a várható látogatói forgalmat, és eldöntenünk, hogy az oldal hatékonyságának mérésére milyen eszközt, módszert fogunk felhasználni. Hasznos, ha a versenytársak weboldalainak elemzése során a vizuális világ elemzése mellett kitérünk az oldal tartalmi és ergonómiai felépítésére is.
2.4. A tartalom előkészítése, rendszerezése
A célok és a tervezett célcsoport átgondolása után a weboldal fejlesztésének következő lépése az oldal majdani tartalmának összeállítása és annak strukturálása, azaz témák szerinti rendezése. (Ez már nemcsak tervezés, hanem valódi fejlesztés is egyben.) A tartalom csoportosítása már a majdani navigációt tükrözi. Elképzelésünk – vagyis a tulajdonos, a kommunikátor, illetve a fejlesztő elképzelése – és a majdani látogatók elképzelése azonban nem feltétlenül esik egybe a tartalom leglogikusabb csoportosítását illetően, ezért fontos, hogy megismerjük a potenciális felhasználók szempontjait is, azt, hogy számukra mi tűnik a tartalom legésszerűbb elrendezési módjának.
2.4.1. A Card Sorting (lapcsoportosító) teszt
A fent említett célokat jól szolgálja az úgynevezett Card Sorting teszt, amelynek fókuszcsoportos beszélgetés ad keretet (Damjanovich, 2008). A moderátor arra kéri a résztvevőket, hogy a weboldal – tervezett – tartalmát a számukra érthető módon rendszerezzék, csoportosítsák. Az egyes csoportokat el- és átnevezhetik. A lapcsoportosítás módszerének segítségével megismerhető a felhasználóknak az oldal tartalmáról kialakuló véleménye, valamint az is, hogy a felhasználók miként rendszereznék a weboldalra tervezett információkat.
Kétféle csoportosítási módszer létezik. Nyílt csoportosítás esetén a felhasználók maguk csoportosítják a tartalmat, alakítják ki és nevezik el a csoportokat. Zárt csoportosítás esetén a fókuszcsoport tagjai előre meghatározott kategóriákba rendezik a tartalmi elemeket. Damjanovich Nebojsa ajánlása szerint érdemes előbb a nyílt, aztán a zárt csoportosítást alkalmazni, a következőképpen:
„A zárt csoportosítás jól használható a nyílt csoportosítás elvégzése után. A nyílt csoportosítás kivitelezésével először elkezdhetjük azonosítani a kategóriákat. A zárt csoportosítás segítségével megtudhatjuk, hogyan működnek a kategóriák elnevezései” (Damjanovich, 2008).
A módszer előnye, hogy segít a weboldal struktúrájának kialakításában, felépítésében, valamint a tartalom elrendezésében és az egyes kategóriák elnevezésében. Mivel a tartalmat maguk a felhasználók (fókuszcsoport) alakítják ki, várhatóan a majdani oldal elrendezése is logikus lesz számukra.
A tervezett tartalom felosztásánál (azaz a majdani menüszerkezet kialakításánál) figyelembe szokás venni a 7+/–2 szabályt (a rövid távú memória kapacitási korlátját), és ennek megfelelően 5–7, de legfeljebb 9 menüpontot kialakítani. Azért érdemes erre figyelmet fordítanunk, mert ahogyan növeljük az aloldalak számát (7–9 felett), úgy nehezítjük meg látogatóinknak az oldalon való tájékozódást. A tartalom megtervezése során felmerülhet annak a kérdése is, hogy a weboldalról elérhetők lesznek-e az oldalhoz kapcsolódó microsite-ok,5 valamint hogy a keresők majdan hogyan és milyen kulcsszavak segítségével fogják az oldalt megtalálni. Ezeket a kulcsszavakat – legalább tízet – ajánlott már a fejlesztés szakaszában összeírnunk és rangsorolnunk.
Ezt az összeírást tanácsos a konkurens honlapok esetében is elvégeznünk. Az oldal fejlesztésének kulcsfontosságú pontja annak átgondolása, hogy az elkészült oldal mitől lesz majd keresőbarát, milyen web2.0-s és web3.0-s6 alkalmazásokat fog tartalmazni, milyen visszajelzési lehetőségeik lesznek a látogatóknak, azaz lesz-e fórum vagy vendégkönyv.
2.4.2. Paper prototyping (papír alapú prototípus készítése, tesztelése)
Az egyik leginkább költségkímélő tesztelési megoldás a papír alapú prototípus készítése:
„…a usabilitytesztek egyik formája az, amelyben egy tipikus felhasználó gyakorlati feladatokat hajt végre a felhasználói felület papírformája segítségével. A papírlapokat moderátor kezeli, »számítógépet játszva«. A kísérleti személy a teszt során feladatokat hajt végre a papírprototípus [lásd a 2. ábrát – H. Cs.] segítségével, de nem tudja, hogy a tervezett oldalnak valójában hogyan is kellene működnie” (Snyder, 2003: 11).
A módszer előnye, hogy lehetővé teszi a weboldalak legelső, papíron elkészült terveivel kapcsolatban adott visszajelzést.
2. ábra. Papír alapú prototípus, példa

(Forrás: Carolyn Snyder: Prototyping: The Fast and Easy Way to Design and Refine User Interfaces, 4. o.)
A paper prototypinghoz szükséges néhány felhasználó, akik együttese kellőképpen (de nem szükségszerűen) reprezentálja a célcsoportot, egy tesztvezető, egy „számítógép”, azaz számítógépet játszó segítő, valamint egy megfigyelő, aki folyamatosan jegyzeteket készít arról, hogy a felhasználók milyen „feladatokat” oldottak meg egyszerűen, és mikor zavarodtak bele a weboldal felépítésébe. A „számítógép” nem magyarázza el a felület működési logikáját, hiszen a számítógépek nem beszélnek. Azt, hogy az egyes feladatokat pontosan hogyan lehet megoldani, a felhasználó dolga kideríteni. A számítógép kattintásra, azaz érintésre reagál. Az, ahogyan a kísérleti személy a lapokat mozgató-kezelő személy segítségével navigál az egyes aloldalak között, azonnali visszajelzést ad a dizájn és az oldal felépítésével kapcsolatos hibákról. További előnye ennek a módszernek, hogy a felhasználók – mivel papíron, ceruzával vagy tollal megrajzolva látják a terveket – az alapvető navigációs problémákat is jelzik. Ezt kisebb eséllyel teszik meg akkor, amikor részletesen kidolgozott grafikákkal kapcsolatban kérjük a véleményüket. A papíron készült tervek a tesztelés során azonnal módosíthatók a felhasználók visszajelzései alapján.
2.5. Előzetes terv elkészíttetése
A fentiek átgondolása, rendszerezése és célravezető, rövid megfogalmazása (brief) után szokás elkészíttetni az előzetes grafikai terveket. Igyekezzünk a kivitelező csapattól legalább háromféle, vizuális világában teljesen különböző tervet bekérni.
2.6. Tesztelés és értékelés
Az elkészült grafikai tervek birtokában megkezdődhet a vizuális felület tesztelése. Az előzőkben már bemutatott papír alapú prototípus tesztelése mellett hasznosnak bizonyulhatnak azok a későbbiekben részletesen tárgyalt, innovatív, egymást akár kiegészítő módszerek, amelyekre jelen írás fókuszál: a tekintetkövetéses vizsgálat (eye-tracking) és az online fókuszcsoportos kutatás. (Az itt említett card-sortingon, a paper prototypingon, az online fókuszcsoportos kutatáson és az eye-tracking vizsgálaton kívül természetesen számos más eljárás is van a weboldalak tesztelésére.)
Míg az online vagy hagyományos fókuszcsoportos kutatás segítségével feltárhatók az adott grafikai tervekkel kapcsolatos attitűdök, vélemények, addig a tekintetkövetéses vizsgálat segítségével a vizuális felület hatékonyságát tesztelhetjük. Feltérképezhetjük, hogy a felhasználók (a tesztelés során a fókuszcsoport tagjai) mennyire tartják ésszerűnek az oldal navigációját, és egyértelmű-e számukra az egyes menüpontok elhelyezése, összhangban áll-e korábban szerzett webes felhasználói tapasztalatukkal. A különböző tesztek elvégzése során fontos visszajelzés lehet számunkra, ha a fókuszcsoport tagjai egy-egy menüpont elhelyezését nem tartják egyértelműnek. Az online felületeken tájékozódva ugyanis a felhasználók megtanulják, hogy az egyes funkciókat jellemzően az oldal egy meghatározott területén találják meg (így a „keresés” funkciót jobb oldalon felül vagy a dátumot bal oldalon, a lap tetején), így elsősorban ott is keresik őket. Ha nem találják meg ott, ahol keresik, akkor feszültek lesznek.
Arra is érdemes figyelnünk, hogy a tájékozódás megkönnyítése érdekében a weboldalunk minden egyes aloldalának beazonosíthatónak kell lennie a weben található oldalak halmazában. Azaz minden egyes aloldalt nézve egyértelműnek kell lennie a felhasználó számára, hogy a mi oldalunkon tartózkodik. A felhasználók tájékozódását segíti elő, ha az egyes aloldalakon a fő navigációs menü helye nem változik, az oldal felépítése és a navigáció grafikája pedig minden aloldalon azonos.
A tájékozódással kapcsolatos jelenség hátterében az áll, hogy a webet – tudatosan vagy önkéntelenül – úgy észleljük, mint egy teret, amelyben a tájékozódás a következő kérdések szerint történik: Hol vagyok most? Hova jutok innen? Hogyan fogok odajutni? Hogyan tudok visszatérni oda, ahol előzőleg jártam? A „Hol vagyok most?” kérdésre két különböző szinten várunk választ: „Hol vagyok a web egészéhez képest?”, valamint „Hol vagyok az adott lap szerkezetéhez képest?” (Fleming, 1998). Éppen ezért akkor tud egy felhasználó oldottan és magabiztosan mozogni – például híreket olvasni, vásárolni vagy utazást rendelni – egy weboldalon, ha mindig egyértelmű számára, hogy a weboldal egészéhez képest hol tartózkodik.
2.7. Korrekciók
A tesztelések során szerzett tapasztalatok alapján korrigálható a dizájn, a navigáció logikája és a tartalom menüpontok szerinti elrendezése is.
2.8. Végső simítások
A véglegesített grafikai tervek alapján, a navigációs rendszer pontos kidolgozása után a kivitelezőknek pontos megbízást adhatunk az oldal kivitelezésére, amelyet a tartalomfeltöltés, a tartalom metainformációkkal való ellátása követ.
2.8.1. További tesztelési lehetőségek
Az oldal publikálása előtt további vizsgálatok keretében bizonyosodhatunk meg afelől, hogy az elkészült oldalak megfelelnek-e a felhasználók igényeinek. Az egyik legkedveltebb tesztelési eljárás során feladatokat adunk a felhasználóknak, akik a képernyő előtt ülve megpróbálják végrehajtani azokat. Megkérhetjük például őket arra, hogy keressenek meg a weboldalunkon egy-egy konkrét információt, adatot, dokumentumot. A feladat végrehajtása során megfigyelhetjük őket, például azt, hogy mikor, merre és hogyan közlekednek az oldalon, mit és merre keresnek, milyen visszajelzéseket adnak a navigációval és az oldal tartalmával kapcsolatban.
A felhasználók által végrehajtott műveleteket többféleképpen dokumentálhatjuk. Megkérhetjük a vizsgálat alanyait, hogy hangosan gondolkodjanak, és miközben ezt teszik, hang- vagy videofelvételt készítünk róluk. Interjút készíthetünk velük, így megoszthatják velünk tapasztalataikat, véleményüket a kérdéses weboldalakkal kapcsolatban. Az interjúhoz képest egyszerre több, a célcsoportot reprezentáló felhasználó véleményét, attitűdjét is megismerhetjük fókuszcsoportos beszélgetés keretében, amelyet bonyolíthatunk hagyományos, azaz személyes jelenléten alapuló vagy online formában. Weboldalak tesztelésekor szerencsésebbnek tűnik az online változat alkalmazása, mivel így a beszélgetés és az adott oldalak megtekintése párhuzamosan történhet. Különböző számítógépes programokkal rögzíthetjük a weboldalon történő navigáció folyamatát, tekintetkövetéses vizsgálattal pedig megismerhetjük, hogy a felhasználók weboldalunk felületét hogyan nézik meg.
Az alkalmazott módszertől függően a teszt tanulságait tartalmazó elemzések is többfélék lehetnek. Szerepelhet bennük a feladatok megoldásának ideje, a meglátogatott oldalak száma, a hibás keresések száma, az elégedettségi ráta, mindazok a problémák, amelyekkel a résztvevők a feladatmegoldás során találkoztak, valamint a véleményük és az értékelésük. A tesztelés eredményeit, tanulságait figyelembe véve érdemes az oldal felépítését és vizuális megjelenését véglegesíteni.
2.9. Optimalizálás, feltöltés
A tartalom elkészítése és feltöltése, a weboldal linkkapcsolatokkal való ellátása során célszerű figyelemmel lennünk arra is, hogy az elkészült oldal keresőbarát legyen, azaz a keresők (Google, Yahoo, MSN, ok.hu stb.) megtalálják, és lehetőleg az első találatok között jelenítsék meg. Különösen fontos tekintetbe venni a találati rangsort, hiszen a weben való információszerzés sokak számára a keresők használata köré csoportosul. Ennélfogva elmondható, hogy az az oldal, amelyik nem található meg a legnagyobb keresők valamelyikével, az aktuális keresést végző felhasználók számára gyakorlatilag nem is létezik.
Az utolsó simítások (például a linkkapcsolatok, a tartalom ellenőrzése, aktualizálása) elvégzése után megtörténhet a weboldal feltöltése az általunk használt domainnév alá, ezzel az oldalunk mindenki számára elérhetővé válik. Az oldallal kapcsolatos feladataink azonban – beleértve a használhatósági teszteket is – itt még korántsem érnek véget. Célszerű weboldalunk tartalmát rendszeresen aktualizálni, valamint időről időre szükség van a felhasználói visszajelzések begyűjtésére, rendszerezésére és elemzésére, a keresőben való „megtalálhatóság” figyelésére, és mindezek tükrében oldalunk kisebb-nagyobb átalakítására, esetenként újratervezésére.
3. Tekintetkövetéses és online fókuszcsoportos vizsgálat a magyarorszag.hu oldalon
A következőkben egy konkrét kutatási példa segítségével mutatom be a tekintetkövetéses vizsgálatot és az online kutatási módszereket, és szemléltetem gyakorlati működésüket. A kutatás 2007 májusában zajlott, és a magyarorszag.hu internetes oldal főoldalát (lásd a 3. ábrát) vizsgálta.7 A kiscsoportos pilotkutatás célja annak feltérképezése volt, hogy a magyarorszag.hu oldal vizuális felépítése mennyiben felel meg az online felületeken kialakult szokásoknak (úgymond a felhasználói „általános észjárásnak”), a kutatás résztvevői az egyes menüpontokat mennyire könnyen vagy nehezen találják meg, mennyire érzik átláthatónak vagy bonyolultnak a site felépítését, és milyen érzelmi benyomásokat kelt bennük az oldal.8
3. ábra. magyarorszag.hu (2007. május 21. )

A kutatás egyben arra is fókuszált, hogy a résztvevők a weboldal grafikai világa alapján levonnak-e (és ha igen: milyen) következtetéseket az adott portál – a magyarorszag.hu – alapján a portál mögött „álló” közigazgatási szervről, munkatársakról. Előzetes hipotézisem szerint a magyarorszag.hu – összehasonlítva néhány irányadó külföldi kormányzati portállal9 – színvilágát tekintve kissé szürke, és felépítésében indokolatlanul bonyolult. A weboldal hangulata pedig nagy valószínűséggel azt is meghatározza, hogy a látogatók hogyan vélekednek a hazai közigazgatásról, az alkalmazottakról, az ügyintézés egyszerűbb vagy bonyolultabb – feltételezett – voltáról.
A kutatás során a magyarország.hu főoldalát a tekintet követésére alkalmas berendezéssel, az oldallal kapcsolatos hangulati és egyéb visszajelzéseket pedig online fókuszcsoportos kutatási módszerrel vizsgáltam. A tekintetkövetéses módszer – a felhasználók szemmozgását figyelve – segít feltérképezni, hogy a kérdéses oldal látogatójának tekintete az egyes vizuális felületeket „olvasva” milyen útvonalat jár be, figyelme mely területeken koncentrálódik.10 Azt is segít feltárni, hogy a felhasználók az adott online felületen mennyire könnyen vagy nehezen találnak meg bizonyos funkciókat, valamint hogy hol keresik elsőként az egyes menüpontokat. Ez utóbbi kérdés vizsgálata arra enged majd következtetni, hogy hová érdemes elhelyezni az egyes funkciókat.
A tekintetkövetéses vizsgálatot online fókuszcsoportos kutatás egészítette ki, amely során a felhasználók visszajelzéseire voltam kíváncsi azzal kapcsolatban, hogy a tekintetük irányának, mozgásának (szerintük) mi lehetett az oka, mennyire találták egyszerűnek vagy bonyolultnak az oldalt, mennyire találták ésszerűnek az egyes menüpontok elrendezését. Az is érdekelt, hogy milyen benyomásuk alakult ki az oldalról, és pusztán a grafikai világ (a színek, a tipográfia, az elrendezés) alapján milyen további elképzelésük van például az ügyintézők munkastílusával vagy a munka gyorsaságával kapcsolatban. Az oldalhoz fűződő hangulati benyomásokra a hazai példa mellett az említett külföldi oldalak esetében is kíváncsi voltam.
A kutatás pilot jellegű projekt volt: a kérdésekre kapott válaszok mellett az is kérdéses volt, hogy egyáltalán alkalmasak-e ezek a módszerek az ilyen és ehhez hasonló problémák feltérképezésére. A tekintetkövetéses vizsgálati módszer egészen új eredményeket hozhat a felhasználók webes tájékozódásáról, az online kutatás – mint módszer – alkalmazása pedig kézenfekvőnek tűnik a webes felületekkel kapcsolatos attitűdök, vélemények vizsgálatakor.
3.1. Röviden a csoportokról
A pilotkutatást – részben a módszerek újdonsága miatt – mini fókuszcsoportokon végeztem el. A kutatás során kísérleti és kontrollcsoporttal dolgoztam. A tekintetkövetéses vizsgálat résztvevői (hat fő) alkották a kísérleti csoportot. Az online kutatásban a kísérleti csoport mellett egy hétfős kontrollcsoport is részt vett, tagjai a kísérleti csoport tagjaihoz hasonló végzettségűek és korúak voltak, azaz olyan budapesti és vidéki internetfelhasználók, akik potenciálisan kapcsolatba kerülhetnek a közigazgatási portálokkal és a magyarorszag.hu oldallal. Összesen hat nő és hét férfi, öt vidéki és nyolc budapesti tagja volt a csoportoknak (a vidéki résztvevők közül ketten Budapesten dolgoznak). A 13 főből két főnek van középfokú végzettsége, a többiek (11 fő) felsőfokú végzettségűek. Átlagéletkoruk 30 év (29,92) volt a vizsgálat időpontjában. Érdeklődési területük szerteágazó, az IT-tól kezdve a kommunikáción át a kerámiáig, az újságírástól a kutyás sportokig terjedt. A csoportokból hárman PhD-hallgatók.
3.2. Az alkalmazott módszerek: tekintetkövetéses és online fókuszcsoportos kutatás
3.2.1. Tekintetkövetéses vizsgálat, elméleti alapok11
A képi észlelés és az asszociáció az emberi elme legalapvetőbb információfeldolgozási módja. Egyes elméletek szerint a verbális információt is gyakran úgy dolgozzuk fel, hogy az információt előbb képekké alakítjuk, és az így létrejött képekkel végezzük el a műveleteket. A verbális információ „letapogatása” sem mindig egyszerű. Az európai kultúrákban ez balról jobbra, majd fölülről lefelé haladó sorrendben történik. Az olvasás nem teljesen folyamatos, gyakoriak az előreszaladások és a visszaváltások, a gyorsabb vagy a lassúbb tempó. Egyes szavaknál hosszabban elidőzünk, másokat – épp ellenkezőleg – hajlamosak vagyunk átugrani (ez az úgynevezett perceptuális elhárítás). Különösen összetett képet mutat észlelő viselkedésünk, amikor képek és szövegek keverednek egy adott felületen, ahogy az tipikus a magazinok (offline) vagy a weboldalak (online) esetében. A képeket és szövegeket tartalmazó felületeken az észlelési hangsúlyokat – vagyis hogy mi ragadja meg először a figyelmünket, merre halad a tekintetünk – nem tudatosan tesszük ki. Sok információt dolgozunk fel addigra, mire tudatosodna számunkra, hogy mire figyeltünk éppen oda. A tudatelőttes információnak bizonyíthatóan hatása van a viselkedésünkre, különösen például figyelmünk irányításában, attitűdünk alakulásában. Ennélfogva amikor megnézünk egy magazint, hirdetést vagy weboldalt, visszaemlékezve nem tudjuk pontosan rekonstruálni, hogy mikor, milyen vizuális és verbális információ (felület) keltette fel a figyelmünket és pontosan miért.12
A primer észlelési, figyelmi folyamatok és preferenciák vizsgálatához az úgynevezett nem beavatkozó mérési módszerek nyújthatnak segítséget. Ezek közé tartozik a tekintetkövetéses vizsgálati módszer is, amelyet a magyarorszag.hu főoldalának vizsgálatakor alkalmaztam. A tekintet követésével a tudatos megfontolások által nem módosított, spontán érdeklődés ragadható meg: neurofiziológusok kimutatták, hogy hamarabb áll össze agyunkban a szemmozgató izmok vezérlésére irányuló döntés és parancs, mint hogy tudatosodna a konkrét tekintetváltásra vonatkozó szándék. Ezt nehéz elképzelnünk, mert úgy éljük át, hogy szándékosan tekintünk valahova, de ebben az elemi formában ez csupán illúzió, utólagos következtetés.
A kutatók analitikus szempontból különbséget tesznek a nézés és a látás folyamata között. A vizuális információ felvétele ugyanis nem passzív folyamat, azaz nem csupán a környezet hat ránk, hanem aktívan részt is veszünk a vizuális észlelési folyamatban. A tekintetkövetéses vizsgálatok segítségével a nézést – mint aktív módon létrehozott teljesítményt – nagy pontossággal lehet nyomon követni, vagyis ezen technológiák segítségével a vizuális észlelési magatartás megfigyelésére és elemzésére nyílik mód.
A vizuális információk felvétele során a szem többnyire nem egyenletesen, simán és szabályosan halad az adott felületen, hanem – épp ellenkezőleg – az információfelvétel során többféle szemmozgás is jelen van. Ezek közül – a jelen kutatás szempontjából – a két leginkább releváns szemmozgást a szakkádok és a fixációk jelentik. A vizuális információk felvétele során ez a két típusú mozgás folyamatosan váltogatja egymást: a viszonylag gyors és hirtelen ugrások – a szakkádikus szemmozgások – és a néhány tíz, esetleg száz milliszekundumos állapotok, a fixációk. (Bodor et al., é. n.).
A szakkádikus szemmozgás során a szem felváltva végez gyors és hirtelen, valamint lassúbb mozgásokat. A szakkádikus szemmozgás során gyakran nincs a mozgásnak célpontja, azaz viszonylag nagy a szórás. Egy szakkádikus mozgás során a látótér 15–20 százalékát látjuk át és a mozgás tipikusan 30–120 milliszekundum ideig tart. A mozgás célpontját gyakran az alacsonyabb élességű periferiális látás segítségével választjuk ki. A szakkádokat jellemzően fixációs szemmozgások követik. A fixációk relatíve stabil periódusok, amelyek során a látás célpontját képező objektumokat tekintjük meg. A fixáció során sem teljesen mozdulatlan azonban a szem, hanem kisebb (általában egyfokos) mozgásokat végez. A fixációk jellemzően 200–600 milliszekundum hosszúságúak. A vizuális információk felvétele jelentős mértékben a fixációk során történik. A fixációkat folyamatosan kisebb-nagyobb szakkádikus szemmozgások szakítják meg, amelyek révén a vizuális felület újabb és újabb részletét fedezhetjük fel. Ezek az élesen látott részletek általában 1,5 négyzetcentiméternyi területek. A fixációk és a szakkádikus szemmozgások egymást folyamatosan váltogatják, így együttesen biztosítják a kép tulajdonságaitól, érdekességétől és a néző érdeklődésétől függően megvalósuló nézést (Jacob, 2003).
3.2.2. A tekintetkövetéses vizsgálatot elkészítő berendezés(ek)
Az első, szaruhártyáról visszaverődő fényen alapuló objektív szemmozgásmérésről 1901-ben készült feljegyzés (Robinson, 1968: 1032–1049). A vizsgálat pontosságának növelése érdekében, az 1950-es években, kontaktlencsét használó technikákat fejlesztettek ki. A kontaktlencsére eszközöket – kis tükröket vagy vezetékhurkokat – erősítettek. Ez az eszköz, valamint a szemgolyóval kialakított fizikai érintkezésre épülő mérőeszközök általában is nagyon érzékeny mérést tesznek lehetővé. Az ilyen megoldások nyilvánvaló hátránya azonban, hogy invazív eljárásként kontaktlencse viselését igénylik. Az úgynevezett nem invazív (más néven távoli, nem beavatkozó vagy remote) szemmozgáskövető berendezések általában a szem látható alakzatainak mozgását mérik, például a pupilláét, a szivárványhártya és a szemfehérje találkozását vagy egy közelre helyezett, irányított fényforrás szaruhártyáról visszaverődő fénysugarait.
Az ilyen technikák alkalmazásakor azonban gyakran a szemmozgásról készült videofelvételek – későbbi vagy valós idejű – kézi vagy automatikus elemzésére is szükség van (volt). A képfeldolgozó hardverek elérhetősége a későbbiekben felgyorsította a készen megvásárolható valós idejű, videoalapú tekintetkövetéses rendszerek fejlesztését is (Duchowski, 2007: 51–52).
A tekintetkövetéses vizsgálatok elvégzésére napjainkban többféle eszköz és módszer is rendelkezésre áll. Az offline felületek vizsgálatakor például, amikor boltok belső tereinek a vásárlás szempontjából optimális kialakítását, az áruk „vásárlásösztönző” elrendezését tesztelik, vagy a magazinokban elhelyezett hirdetések, papíralapú hírlevelek vizuális felépítését vizsgálják, a vizsgálati alany fejére szerelt szemkamerával dolgoznak. Mi az online felületek vizsgálatára kifejezetten alkalmas berendezést, az Eötvös Loránd Tudományegyetem Társadalomtudományi Karán használt, az LC Technologies által kifejlesztett Remote Eyetracking System készüléket használtuk. Az eszköz előnye, hogy igen nagy pontosságú online magatartás-elemzést tesz lehetővé („nem obstrusive” módon) úgy, hogy a vizsgálati alanyra semmit nem kell felszerelni, hanem egyszerűen leül egy képernyő elé, és megnézi az ott megjelenő képeket. A rendszer a pupillákra irányuló kamerák segítségével a tekintet mozgását a képernyő felületén automatikusan és real time módon, nagy pontosságú idő- és térbeli felbontással rögzíti. A számítógépre telepített szoftver pedig a tekintet vándorlásáról készít különböző képeket, valamint elvégzi a hozzájuk kapcsolódó számításokat. A szemmozgás vizsgálatára szolgáló rendszer a vizuális információ felvételének idő- és térbeli paramétereit követi nyomon tetszőleges (számítógépes képernyőn megjelenő) képi felületen. Az eljárás alkalmas arra, hogy nyomon kövessük, miként néznek meg bizonyos csoportok (férfiak és nők, idősebbek és fiatalok vagy különböző, előzetesen meghatározott célcsoportok tagjai) különböző, online felületeken megjelenő képi, vizuális és szöveges felületeket, ingereket, úgymint magazinok oldalait, honlapokat, festményeket stb.
A felvételből a rendszer többféle áttekintő képet tud készíteni, amelynek segítségével megállapítható a vizuális felületek hatékonysága, a felület megtekintésének sorrendje, az, hogy az adott felületen mely grafikai, vizuális elemek voltak a leginkább figyelemfelkeltők és hogy volt-e olyan terület, ahova a vizsgálati alany(ok) egyáltalán nem néztek (Bodor et al., é. n.). Ez bármilyen vizuális felület esetében érdekes lehet (például festményeken, hirdetéseken vagy embereket ábrázoló képeken), de különösen fontos visszajelzés lehet a weboldalak esetében, ahol az adott oldal tulajdonosának másodpercei vannak arra, hogy a látogatót megnyerje, az oldalon tartsa és végigvezesse azon.
A vizsgálat után a rendszer sok adatot tartalmazó mátrixot készít, amit grafikus formában is előállít. Amennyiben ugyanazt a felületet többen is megtekintik, a rendszer a kapott eredményeket többféleképpen is átlagolni tudja. A fixációs és szakkádikus szemmozgást a scanpathanalízis-képek, a figyelem fokát pedig az attentionlevel- és a hotspottérképek mutatják be. A scanpathanalízis- képek a fixációk szekvenciáját és az egyes fixációk idejét adják meg (lásd a 4. és az 5. ábrát). Az attentionlevel-térképek a kép (képek) egyes részleteire fordított nézési időt elemzik, amelyből a vizuális figyelem mértékét kifejező attentionlevel- vagy hotspotképeket készít a program (lásd a 6. és a 7. ábrát).
4. ábra. „Scanpathanalízis”

5. ábra. „Scanpathanalízis”, a tekintet vándorlása nyilakkal jelezve

6. ábra . „Attentionlevel”-térkép

7. ábra. „Hotspot”-ábra

Ezek a képek azt mutatják meg grafikus formában, hogy az adott vizuális felületen a résztvevő(k) mely területeket nézték meg a leginkább és legtovább. A weboldalak vizsgálata esetén ezekből az adatokból arra lehet következtetni, hogy egy-egy funkciót, menüpontot az oldal melyik területén kerestek automatikusan.
A 4–7. ábrákon ugyanazon menüponttal kapcsolatos szemmozgás különböző grafikai megjelenítése látható.
3.2.3. A tekintetkövetéses vizsgálat menete a magyarorszag.hu oldal vizsgálata során
3.2.3.1. Bemelegítés
A kamera beállítása után a résztvevők néhány lazító jellegű kép között lapozgattak kedvük szerint (tájkép, családi fotó, tengerpart, néhány más weboldal). Bemelegítésképpen ideálisnak tűnt megnézetni néhány képet a vizsgálati alanyokkal annak érdekében, hogy ne próbálják tudatosan irányítani a tekintetüket a vizsgálat ideje alatt, és inkább a kapott feladatra koncentráljanak.
3.2.3.2. Ismerkedés az oldallal
A kutatás résztvevői megtekintették a magyarorszag.hu kezdőoldalát.
3.2.3.3. Használat (keresés)
A vizsgálat harmadik, egyben leghosszabb részében a kezdőoldalon egy-egy funkció (kattintási lehetőség) megkeresése volt a résztvevők feladata.
Ezek között szerepeltek a weboldalak legjellemzőbb, általánosnak mondható navigációs lehetőségei, például az e-mail-írási lehetőség, a honlaptérkép, a portálon való keresés, a kezdőoldalra való visszajutás, a dátum, a magyarorszag.hu információi alapján a leggyakrabban keresett funkciók, a kattintási lehetőségek, például „Adó- és járulékbevallás”, „Család, otthon”, „Cégkereső” és egyéb – a keresést megkönnyítő – menüpontok, például „Nem találja? Telefonáljon!”, „Keresési tippek”, „A legkeresettebb ügyek témák szerint”, „Hívjon – ügyfélvonal 198”, valamint a címer.
A résztvevők a képek között saját tempójuk szerint lépkedtek előre, és akkor léptek csak a következő képre, ha az adott funkciót megtalálták a szemükkel a weboldalról készített PrintScreenen, vagy ha feladták a keresést.
Nem szerepelt a feladatok között a közigazgatással kapcsolatos vagy bonyolultabb(an olvasható) szakkifejezések megkeresése, úgymint például „Erkölcsibizonyítvány-kérőlap”, „eBEV-szolgáltatások” vagy „e-NYENYI adatszolgáltatás”.
3.2.4. A tekintetkövetéses vizsgálat eredményei
Annak érdekében, hogy pontosabban megismerjük az egyes menüpontok megtalálhatóságát és a felhasználók szemmozgását, a kutatás végén többféle képet készíttettünk a tekintetkövetéses vizsgálatot végző programmal.
A scanpathanalízis-képek a keresés során rögzített szakkádikus és fixációs szemmozgásokat ábrázolták, vagyis a felület megtekintésének a folyamatát és a fixációk idejét. A hotspot- és attentionlevel-képek azt ábrázolják, hogy az adott felületen (a keresés szempontjából) milyek területek voltak a leginkább figyelemfelkeltők, hova néztek legtöbbet és legtovább a kísérleti csoport tagjai. A kapott hotspot- és attentionlevel-képeket a program átlagolva is el tudta készíteni, valamint az egyes feliratok megkereséséhez szükséges időt személyekre és feladatokra lebontva is meg tudta adni (lásd a 8. ábrát).
8. ábra. Scanpath duration (ms) – Az egyes funkciók megtalálásának ideje (funkciók, résztvevők)
| No | Feladat | Résztvevők | Átlag | Medián | |||||
|---|---|---|---|---|---|---|---|---|---|
| H. A. | H. V. | K. D. | K. G. | G. Z. | Sz. Zs. | ||||
| 1 | Tekintsd meg a magyarorszag.hu oldalt! | 9584 | 16108 | 13895 | 14840 | 13711 | 12116 | 13375,67 | 13803 |
| 2 | Keresd meg a „Keresés a portálon” feliratot! | 2324 | 14409 | 5248 | 8979 | 23308 | 2968 | 9539,33 | 7113,5 |
| 3 | Keresd meg az oldalon a címert! | 1108 | 4293 | 1289 | 983 | 3100 | 983 | 1959,33 | 1198,5 |
| 4 | Keresd meg az oldalon a „Honlaptérkép” feliratot! | 19588 | 2625 | 1067 | 5652 | 6857 | 2965 | 6459,00 | 4308,5 |
| 5 | Keresd meg az oldalon az „Adó- és járulékbevallás” feliratot! | 924 | 8799 | 41496 | 27535 | 7407 | 316 | 14412,83 | 8103 |
| 6 | Keresd meg az oldalon a „Család, otthon” feliratot! | 2635 | 959 | 4841 | 53265 | 62410 | 2091 | 21033,50 | 3738 |
| 7 | Keresd meg az oldalon az „Állítsa be kezdőoldalnak!” feliratot! | 17408 | 1308 | 2426 | 48137 | 5325 | 2691 | 12882,50 | 4008 |
| 8 | Hol van a dátum? (2007. május 31., hétfő) | 3493 | 150 | 741 | 2118 | 2233 | 1575 | 1718,33 | 1846,5 |
| 9 | Keresd meg az oldalon a „Nem találja? Telefonáljon!” feliratot! | 1883 | 17315 | 1242 | 1000 | 4141 | 1290 | 4478,50 | 1586,5 |
| 10 | Keresd meg az oldalon a „Keresési tippek” feliratot! | 983 | 1909 | 2267 | 4148 | 1141 | 3416 | 2310,67 | 2088 |
| 11 | Keresd meg az oldalon a „Legkeresettebb ügyek témák szerint” feliratot! | 13178 | 35231 | 4434 | 46967 | 12176 | 3876 | 19310,33 | 12677 |
| 12 | Keresd meg az oldalon a „Hívjon! Ügyfélvonal 198” feliratot! | 4133 | 5500 | 11025 | 16352 | 17192 | 3741 | 9657,17 | 8262,5 |
| 13 | Hová kattintanál, ha a főoldalra szeretnél jutni? | 15636 | 16052 | 5716 | 12397 | 3902 | 12899 | 11100,33 | 12648 |
| 14 | Hol keresnéd az e-mail-írási lehetőséget? | 4201 | 6726 | 3658 | 5992 | 2508 | 4797 | 4647,00 | 4499 |
| 15 | Hol van az „Ügyfélkapu”? | 1732 | 1200 | 576 | 983 | 14567 | 1191 | 3374,83 | 1195,5 |
| 16 | Keresd meg az oldalon a „Cégkereső” feliratot! | 52378 | 28473 | 25341 | 49291 | 21008 | 1118 | 29601,50 | 26907 |
A tekintetkövetéses vizsgálat során keletkezett scanpathanalízis, valamint az átlagolt hotspot- és attentionlevel-képek alapján elmondható, hogy a kísérleti csoport tagjai bizonyos funkciókat az oldalon nagyon könnyen, másokat pedig csak hosszas keresgélés után (sem) találtak meg. A könnyebben megtalálható funkciók között voltak a „Dátum”, a „Címer”, a „Keresési tippek” és az „Ügyfélkapu” funkciók menüpontjai, azonban a tekintetkövetéses kutatás résztvevői csak hosszas keresés után találták meg „A legkeresettebb ügyek témák szerint”, a „Család, otthon”, valamint a „Cégkereső” funkciókat (szemléletesen lásd a 9. ábrát).
9. ábra. Az egyes oldalakon a keresett funkció megtalálásának átlagos ideje (ms)

Az egyes menüpontok keresését és megtalálását két eset – a kísérleti csoport számára legegyszerűbben megtalált „Dátum” és a legnehezebben felfedezett „Cégkereső” menüpontok – kiemelésével mutatom be.
Azt, hogy a „Dátum” és a „Cégkereső” funkciókat a résztvevők milyen gyorsan találták meg, a mellékelt, átlagolt attentionlevel- képek szemléltetik. Az attentionlevel-képeken a program a vizuális figyelem mértékét a következőképpen ábrázolja: a program a teljes felületet fekete színnel jelöli, és ebből a fekete felületből mutatja világosabbnak azokat a területeket, amelyek a felhasználó figyelmét leginkább felkeltették, amerre legtöbbet időzött a tekintete. Vagyis: a menüpont gyors megtalálását és egyértelmű elhelyezését – mivel keresésekor a felhasználónak nem kellett az egész vizuális felületet végigpásztáznia – a kisebb és egyértelműbb világos foltok (lásd a 10. ábrát – a „Dátum” funkció keresése), a hosszas keresgélést pedig a nagyobb, világos felületek jelzik (lásd a 11. ábrát – a „Cégkereső” funkció keresése). Szemléletesen mutatják a két menüpont megtalálhatóságát a scanpathanalízis képei is, amelyek a tekintet vándorlását, a fixációkat és a szakkádokat ábrázolják grafikus formában (lásd a 12. és a 13. ábrát).
10. ábra. A „Dátum” funkció keresésének átlagolt attentionlevel-képe

Ahogy a mellékelt képeken látható, a „Dátum” funkciót viszonylag egyszerűen találták meg a kísérleti csoport tagjai. Ennek az lehet az oka, hogy a „Dátum” funkció az oldalon egyértelmű, online környezetben megszokott helyen (a fejlécben) található, kevesebb információ között, így a kísérleti csoport tagjai viszonylag egyszerűen rátaláltak. Az „Ügyfélkapu” menüpont is nagyobb felületen, kiemelten található, így az is egyszerűbben észrevehető volt.
A „Család, otthon”, valamint a „Cégkereső” menüpontok ezzel szemben megbújtak a többi között, illetve a „Cégkereső” menüpont nem a webes környezetben megszokottnak mondható helyen (keresés: többnyire a fejléc jobb oldalán, illetve alatta) volt elhelyezve, hanem a szöveges linkek között, a kutatásban részt vevők számára „elrejtve”.
11. ábra. A „Cégkereső” funkció keresésének átlagolt attentionlevel-képe

12. ábra. A „Dátum” funkció keresésének képe (scanpathanalízis) – példa

13. ábra. A „Cégkereső” funkció keresésének képe (scanpathanalízis) – példa

A szemkamerás minikutatás hasznosnak bizonyult abban a tekintetben, hogy segítségével már ilyen kis – hatfős – mintán is egyértelműen megállapítható, hogy mely funkciókat találnak meg a felhasználók egyszerűbben, és melyek vannak kevésbé egyértelmű helyen elhelyezve. Általában azokat a menüpontokat találták meg könnyebben a kutatásban részt vevők, amelyek az online felületeken megszokott(nak mondható) területen helyezkedtek el, és azokat nehezebben, amelyek megbújnak a többi között, nem emelkednek ki, vagy kevésbé megszokott területre kerültek a tervezés során. A tekintetkövetéses vizsgálat eredményeiből arra lehet következtetni, hogy bizonyos funkciók keresésekor a felhasználók egyszerűen elvesznek a magyarorszag.hu főoldalának felületén. Különösen akkor figyelemre méltó ez az eredmény, ha azt a tényt is figyelembe vesszük, hogy a kutatás alanyai fiatal, gyakorlott internetfelhasználók voltak, így felmerül a kérdés, hogy vajon hogyan boldogulnak az oldalon azok, akik viszonylag ritkábban használják az internetet és böngésznek közigazgatási portálokat.
A 14–17. ábrák a vizuális figyelem mértékét ábrázolják néhány további funkció megkeresésekor:
14. ábra . „Legkeresettebb ügyek témák szerint” (átlag)

15. ábra. „Keresés a portálon” (átlag)

16. ábra. „Adó- és járulékbevallás” (átlag)

17. ábra. „Keresési tippek” (átlag)

A magyarorszag.hu oldallal kapcsolatban – a tekintetkövetéses vizsgálat kiegészítéseként végzett – online fókuszcsoportos kutatás részletei, valamint a teljes kutatás összefoglalója a Médiakutató következő, 2009/1-es számában lesz olvasható. A kutatás teljes anyaga olvasható lesz az www.mediakutato.hu és a www.herendy.hu oldalakon.
Offline irodalom
BME-UNESCO, Információs Társadalom és Trendkutató Központjának (ITTK) kutatócsoportja, Tárki, ITHAKA (2007) Elektronikus közigazgatás. Éves jelentés, Budapest: ITTK.
Bodor Péter & Illés Anikó & Síklaki István (é. n.) Eyetracking. K. n.
Carolyn Snyder (2003) Prototyping: The Fast and Easy Way to Design and Refine User Interfaces. H. n.: Morgan Kaufmann.
Damjanovich Nebojsa (2008) E-marketing felsőfokon képzés, prezentáció. H. n.: K. n.
Duchowski, Andrew T. (2007) Eye Tracking Methodology, Theory and practice. London: Springer & Verlag.
Faulkner, Laura (2003) Beyond the five-user assumption: Benefits of increased sample sizes in usability testing. In: Behavior Research Methods, Instruments, & Computers. Austin, Texas: University of Texas.
Flemming, Jennifer (1998). Web-navigation, design the user experience. H. n., O'reilly.
Jacob, Robert J. K. (2003) Eye tracking in Advanced Interface Design. Human-Computer Interaction Washington, D.C: Lab, Naval Research Laboratory.
Kahn, Paul & Lenk, Krzysztof (2001) Mapping web sites. East Sussex: Hove RotoVision.
Nielsen, Jacob (2002) Web-design. Budapest: Typotex.
Robinson, D. A. (1932–1949) The Oculomotor Control System: A review. Proceedings of the IEEE, 56(6). H. n.: K. n.
Síklaki István (2006) Az online kvalitatív közvélemény- és piackutatás módszertani kérdései. Jel-kép, 2. sz., 59–73.
Síklaki István (2006) Vélemények mélyén. A fókuszcsoportmódszer, a kvalitatív közvélemény-kutatás alapmódszere. Budapest: Kossuth Kiadó.
Online irodalom
Damjanovich, Nebojsa (2007) Hogyan tanulhatunk a website navigáció témáról a felhasználóktól, avagy Card Sorting teszt. http://damjanovich.hu/cikkek/card-sorting-teszt.html (utolsó letöltés: 2008. október 17.).
Nielsen, Jacob (2000) Why You Only Need to Test With 5 Users? http://www.useit.com/alertbox/20000319.html (utolsó letöltés: 2008. október 17.).
Nielsen, Jacob (2006) F-Shaped Pattern For Reading Web Content. http://www.useit.com/alertbox/reading_pattern.html (utolsó letöltés: 2008. október 17.).
Nielsen, Jacob & Morkes, John (1997) How Users Read on the Web. http://www.useit.com/alertbox/9710a.html (utolsó letöltés: 2008. október 17.)
Nielsen, Jacob & Sano, Darrel (1994) Design of SunWeb – Sun Microsystems' Intranet. http://www.useit.com/papers/sunweb/ (utolsó letöltés: 2008. október 17.).
Herendy Csilla (2008) Web3.0 – A szemantikus web? http://www.damjanovich.hu/cikkek/web3.0-a-szemantikus- web.html (utolsó letöltés: 2008. október 17.).
Lábjegyzetek
2025
November ![]() Szamizdat a nyolcvanas években. Jakab Lajossal Bajomi-Lázár Péter beszélget.
Szamizdat a nyolcvanas években. Jakab Lajossal Bajomi-Lázár Péter beszélget.
2024
Április ![]() "A történelem olyan, mint egy szappanopera." Mátay Mónikával Jamriskó Tamás beszélget.
"A történelem olyan, mint egy szappanopera." Mátay Mónikával Jamriskó Tamás beszélget.
Március ![]() A videójáték ma már nem egy szubkulturális jelenség – Pintér Róbert médiakutató
A videójáték ma már nem egy szubkulturális jelenség – Pintér Róbert médiakutató
2022
A Médiakutató Alapítvány fő tevékenységeként immár 24. éve adja ki a Médiakutató folyóiratot. A lap rendszeresen közöl szaktanulmányokat a médiajog,
a médiapolitika, a médiaszociológia és a médiatörténet területéről, számos tanulmánya tananyaggá vált a felsőfokú kommunikáció- és médiaképzésben.
Minden nyomtatásban megjelent tanulmány elérhető honlapunkon (www.mediakutato.hu) is. A szerkesztőség díjazás nélkül, társadalmi munkában dolgozik.
Amennyiben fontosnak tartod a Médiakutató fennmaradását, kérjük, támogasd munkánkat!
A szerkesztőség
Adószámunk: 18687941-2-43
„Szomszédok közt” pódiumbeszélgetés
Kérdez: Bajomi-Lázár Péter Médiakutató
Válaszol: Kovács M. András és Lányi Balázs forgatókönyvíró
Magyar Kommunikációtudományi Társaság
Sajtószabadság Központ (rendszeres tevékenységét források hiányában megszüntette)